En este post te explicaré cómo crear una web paso a paso desde cero con Elementor Pro, el mejor maquetador visual del momento, que te permite páginas webs en WordPress de la manera más rápida y ágil posible y encima sin tocar una línea de código.
Desde su salida en 2016, Elementor ha arrasado el mercado consiguiendo superar más de 1.000.000 instalaciones
Per empecemos de cero, ¡por supuesto! 😉
Qué es un Page Builder
Es un maquetador visual que te ayuda a diseñar y mantener cualquier contenido que tengas en tu web, ya sea páginas, post, testimonios, con mucha más gracia que la ofrecida por el editor estándar de WordPress, simplemente arrastrando y soltando los distintos componentes y módulos.
Los editores visuales facilitan brutalmente la creación de páginas complejas inclusive a quienes no tienen sólidos conocimientos de HTML, PHP y CSS.
Cuando necesitamos agregar columnas, imágenes, mapas, botones, trabajar con código resulta mucho más engorroso, además de requerir cierto nivel de comprensión para hacerlo correctamente.
¿Por qué usar un maquetador visual?
Las razones son varias:
Velocidad y facilidad
En un plis, podrás diseñar una página que por código puro te hubiera requerido mucho tiempo y competencias técnicas
Diseño atractivo
Usar plantillas atractivas que puedes personalizar a tu gusto y conforme a las necesidades del cliente
Productividad
Las opciones de diseño y configuraciones aumentan brutalmente tu rendimiento y te permiten ahorrar un gran cantidad de horas
¿Por qué usar Elementor?
100% visual
Vas maquetando y viendo en directo cómo queda el resultado
Ágil y optimizado
Comparado con los demás page builders el código es de calidad y encima de código abierto, por lo que se está creando una enorme comunidad de usuarios y desarrolladores.
Además, respecto a los demás maquetadores de WordPress, Elementor se distingue porque es muy ligero, comparado con otros editores, como el Visual Composer que es mucho más pesado y ensucia el diseño con demasiados shortcodes y la curva de aprendizaje es más empinada…
Edición móvil
Puedes ir viendo cómo queda en tiempo real la versión para teléfono móvil y tabletas. En fin, ajustarse a los requisitos del Mobile First de San Google…
Cómo instalar Elementor
Desde el escritorio de WordPress:
- Haz clic en Plugins > Añadir Nuevo
- En el campo Buscar plugins, escribe Elementor
- Después de la instalación, haz clic en Activar.
Después de haber instalado la versión gratuita de Elementor y comprado la versión de pago en la web de Elementor, sigue estos pasos:
- Inicia sesión en my.elementor.com con los datos de acceso que recibiste por correo después de la compra
- Ingresa a la página “My account”. Haz clic en el botón “Download plugin” para descargar el archivo comprimido en tu escritorio
- Ingresa a tu web, Plugins > Añadir nuevo. Haz clic en instalar y activar
En la parte superior del escritorio, recibirás un mensaje que te comunica que deberás activar tu licencia
Cómo activar tu licencia
Para activar tu licencia y obtener las actualizaciones automáticas, ir a Elementor > Licence. Haz clic en Connect & Activate
El sistema te redireccionará a tu cuenta de Elementor. Haz clic en Connect para activar tu licencia automáticamente.
Y ahora vamos a realizar las configuraciones básicas antes de crear nuestra primera página con Elementor.
Configuraciones generales
En Elementor > Ajustes, encontrarás tres pestañas para configurar algunas configuraciones generales
En Tipos de contenido, te recomiendo que selecciones solo para páginas, porque es conveniente escribir las entradas del blog usando el editor clásico nativo de WordPress o el nuevo Gutemberg, si te animas.
En este apartado también podrás configurar si quieres que Elementor herede colores y tipografías de la plantilla instalada en tu WordPress.
Crear una nueva página con Elementor
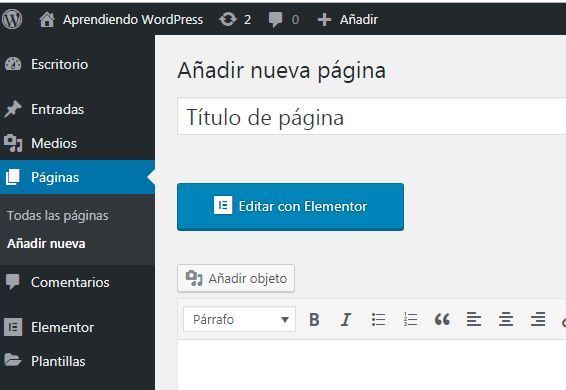
En la parte superior izquierda del escritorio de WordPress, haz clic en Páginas > Añadir nueva
Luego haz clic en Editar con Elementor
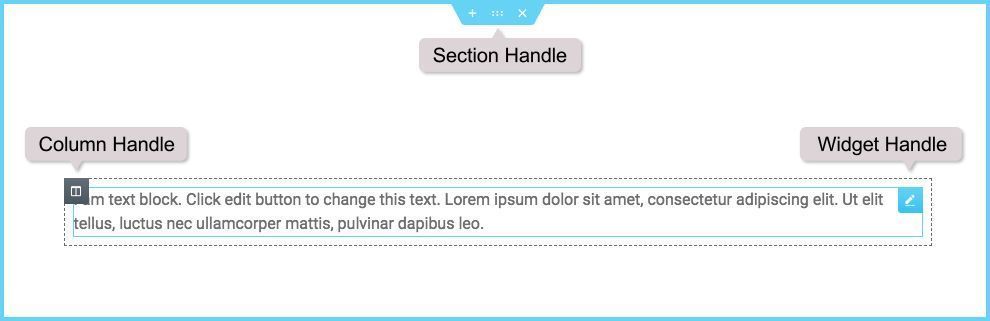
Elementor usa tres bloques de construcción principales:
Secciones
Columnas
Widgets
Secciones
Las secciones son los bloques de construcción más grandes. Cada sección tiene como mínimo una columna
Columnas
Las columnas se encuentran dentro de las Secciones y se utilizan para contener los Widgets.
Puedes regular la Sección, la Columna y Widgets con sus respectivo controladores, haciendo clic con el botón derecho del mouse.
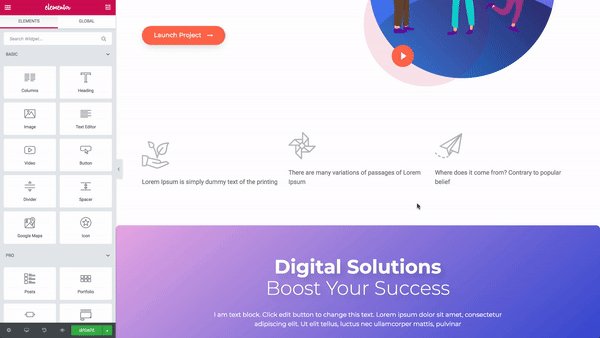
Sección
- Haz clic en el ícono
para crear una Sección, o en
para usar una plantilla o bloque predeterminado de la biblioteca.
- Elige la estructura de la columna
- Haz clic con el botón derecho para editar, duplicar, copiar o borrar
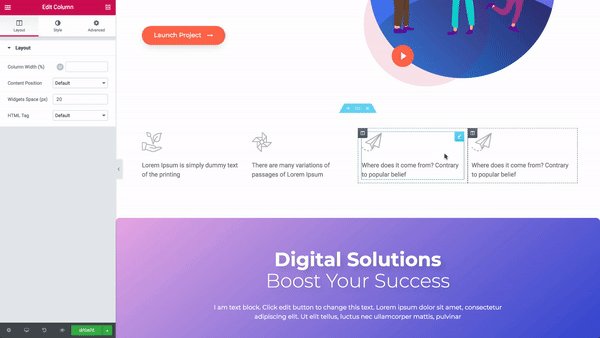
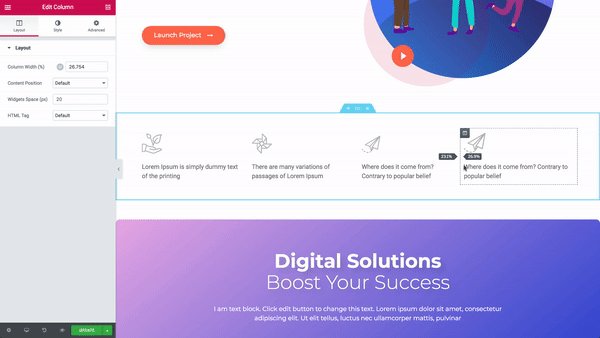
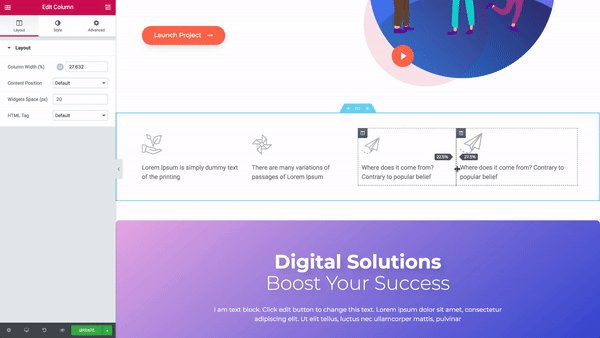
Columna
- Establece el ancho de las columnas en Layout o arrastrando la línea discontinua entre las Columnas
- Si quieres agregar más columnas, haz clic con el botón derecho > Añadir nueva columna
- Inserta widgets en tus columnas
En las secciones y columnas iremos introduciendo los distintos elementos o widgets para comenzar a dar forma a nuestra primera página con Elementor.
Widget
Los Widgets son los distintos elementos que vas a ir insertando en las columnas
- Inserta un widget en las columnas
- El ancho de la columna establece el ancho de widget.
Widgets Básicos
Encabezado
Uno de los widgets básicos que más utilizarás es el Encabezado para incluir textos cortos y darle formato, la etiqueta HTML deseada (H2, H3, etc), agregarle un enlace, que puedes abrir en una pestaña nueva.
El tamaño de la fuente es la que manda el theme instalado en tu WordPress.
Es un widget muy versatil que puedes usar el widget Encabezados para crear títulos y subtítulos.
Imagen
Como su nombre le indica, con este widget puedes insertar imágenes en el diseño de la pagina.
Es un widget imprescindible que aporta mucho más que agregar simplemente una imagen, ya que puedes ajustar el tamaño, la opcidad, agregar leyendas, etc.
En esta captura podrás ver una sección de dos columnas en la que en la primera hemos agregado el widget Imagen.
Texto
Otro elemento imprescindible para insertar los textos en cada página y por supuesto opciones adicionales de maquetación que encontrarás en el apartado Estilo.
Botón
El botón te permite ir guiando al visitante para que haga click en donde queremos. Las posibilidades que nos ofrecen son muchísimas y por supuesto personalizables con colores, tamaños, iconos antes o después de un botón concreto, hover, es decir el color al pasar el ratón, etc.
En Tipo puedes encontrar las siguentes opciones predefinidass:
- Por defecto
- Información
- Éxito
- Advertencia
- Peligro
Separador y Espaciador
Para ir separando y dando aire al contenido de nuestra primera página web con Elementor, usaremos dos widgets muy similares: el Separador y el Espaciador.
Separador
Añade una línea horizontal que podemos que usar debajo de un título.
El estilo de la línea puede ser:
- Sólida (como la que puedes ver en la captura)
- Doble
- Punteada
- Discontinua
El peso son los píxeles, el ancho que va a ocupar, la alineación y la brecha, es decir la distancia con el elemento de arriba.
Espaciador
Es un elemento muy sencillo que te permite agregar un espacio en blanco para separar, entre el elemento de arriba y de abajo.
Por defecto, viene 50 pixeles pero, por supuesto, puedes modificarlo.
Si no quieres usar este widget, puedes ir jugando con los márgenes del elemento de arriba.
Icono
El último widget que vamos a repasar en este post es el icono.
Es posible personalizar el tipo de icono y las opciones de visualización pueden ser:
- Por defecto
- Apilado: le da un relleno al elemento del icono
- Encuadrado: le agrega un contorno al icono
En estilo seleccionaremos colores, tamaño y rellenos y en avanzado, como siempre márgenes y rellenos y otras opciones avanzadas, como CSS personalizado.
Seguiremos aprendiendo las widgets que vienen con la versión pro de Elementor en otros posts.
Muy fácil, ¿verdad? 😀
Cuéntame tus opiniones en los comentarios y espero que te haya servido esta entrada sobre cómo crear una web paso a paso con Elementor.
¡Hasta luego!















 by SD
by SD
20 comentarios en «Como crear una web con Elementor Pro: Guía Paso a Paso»
Excelente Silvina. Conciso y preciso. Vas al grano, me gustó múchísimo. Espero tus otros aportes.
Hola Hector, muchas gracias a ti por pasarte por estos pagos. Me alegro mucho que te haya sido de ayuda. Estoy cocinando una masterclass sobre Elementor, una herramienta fantástica. Te invito a suscribirte a mi comunidad para que puedas estar al tanto de todas las novedades. https://www.silvinadellisola.com/gratis-para-ti/ Un abrazo!
Hola estoy recién comenzando a utilizar Elementor … Tengo una duda, que quisiera de ser posible me ayudes a resolver.
En muchas webs, por ejemplo la misma de este tutorial (https://www.silvinadellisola.com/como-crear-una-web-con-elementor-pro-guia-paso-a-paso/) cuando te desplazas hacia abajo aparece un icono a la derecha que sirbe para subir al top … En elementor no encuentro cómo hacerlo … Me pudieras ayudar?
Escribirme al correo electrónico.
Saludos,
Saúl
Hola Saúl! No lo encuentras porque no está en Elementor, sino en el tema. En GeneratePress, el tema que utilizo tienes que ir a Personalizador del tema, es decir a Apariencia > Personalizar > Pie de página > Botón volver arriba: Activado
Así aparecerá si tienes instalado en tu WordPress el tema GeneratePress. Espero hayas resuelto 🙂
Hola Silvina, muchas Gracias, muy fácil de comprender lo que enseñas. estaré atenta a tus publicaciones y también las voy a recomendar.
Hola María Cecilia, me alegro mucho que te haya sido de ayuda. Voy a seguir compartiendo contenido relacionado con WordPress y Elementor en mi blog y en mi canal de YouTube que te invito a seguir, dándole a la campanitoa. Un abrazo y muchas gracias por comentar 🙂
Muy interesante esta información sobre cómo crear una web. Gracias por compartir!
¡Me alegro de que hayas encontrado útil este tutorial! Por si te interesa, tengo un libro en Kindle Unlimited https://amzn.to/3q7lHSn donde te explico cada widget de Elementor por si quieres profundizar más, con las funcionalidades más avanzadas del maquetador.
Un artículo muy completo, muchas gracias por compartir.
ìHola!
Me alegro te haya sido de ayuda y muchas gracias por tu opinión. Por si te interesa, tengo un libro en Kindle Unlimited https://amzn.to/3q7lHSn donde te explico cada widget de Elementor por si quieres profundizar más, con las funcionalidades más avanzadas del maquetador.
Muchas gracias por este artículo. ¡Muy buena información!
Me alegro mucho que te haya servido. Muchas gracias por compartir tu opinión 🙂
Gracias por compartir esta información. Saludos desde COL.
Me alegro que te haya sido de utilidad. Muchos saludos desde Italia 🙂
Excelente Aporte! Mil gracias por compartir tan valiosa información.
Saludos desde Colombia.
Me alegro mucho te haya sido de ayuda. Un cordial saludo desde Italia 🙂
Gracias por compartir este contenido sobre . Sin duda alguna muy útil.
Me alegro mucho que te haya servido y por tu amable comentario. Por si te interesa, tengo un libro Gratis si tienes Kindle Unlimited https://amzn.to/3q7lHSn donde te explico cada widget de Elementor por si quieres profundizar más, con las funcionalidades más avanzadas del maquetador.
Me gustó mucho este artículo. Gracias por la presentación.
Muchas gracias por compartir tu opinión. Me alegro mucho. Por si te interesa, tengo un libro Gratis si tienes Kindle Unlimited https://amzn.to/3q7lHSn donde te explico cada widget de Elementor por si quieres profundizar más, con las funcionalidades más avanzadas del maquetador