Si estás pensando en crear tu página web y no quieres complicarte la vida con plantillas difíciles de gestionar, Elementor Pro es la solución recomendada por una numerosa comunidad de diseñadores web profesionales.
En esta entrada vamos a diseccionar algunos de los widgets de Elementor Pro, este poderoso maquetador visual, pero ante todo voy a explicarte las principales diferencias entre la versión gratuita y la de pago y qué son los widgets.
Sin más dilación, ¡empecemos!
Elementor Pro: diferencias entre la versión gratuita y la de pago
Ante todo quiero decirte que debes tener instalada la versión gratuita que puedes descargar del repositorio de WordPress.
Te dejo esta entrada para descubrir el potencial de Elementor en su versión gratuita.
Básicamente las diferencias entre la versión gratuita y de pago de Elementor son cuatro:
Personalización integral
Con Elementor Pro puedes trabajar todas las secciones del tema, es decir el encabezado, el pie de página, además del diseño de las páginas de archivo y publicaciones individuales.
Te lo puedo asegurar que ningún otro tema o plugin ofrece la posibilidad de personalizar todas estas opciones, comparado con cualquier otro builder como Visual Composer, más pesado y menos muuucho menos intuitivo :-/
Diseño visual
Puedes ahorrarte varios plugins de terceros, por ejemplo, para crear formularios de contacto de una página web, indispensables para captar clientes potenciales. El widget Forms de Elementor Pro revoluciona el proceso de maquetación de los formularios que podrás enlazarlos a cualquier plataforma de email marketing con unos pocos clics.
¡Los chicos de Elementor están siempre agregando nuevas funcionalidades a la versión de pago! Acaban de introducir la posibilidad de maquetar formularios Popups con Elementor .
Plantillas y bloques profesionales
Elementor Pro te ofrece una gran variedad de plantillas y bloques que puedes personalizar fácilmente para crear sitios web atractivos y modernos: carruseles, titulares animados, como el que ves en la home, tablas de precios, testimonios y muchos otros elementos gráficos.
En esta primera entrada dedicada a aprender Elementor Pro, analicemos paso a paso los principales widgets.
Pero, ante todo…
Qué es un Widget en Elementor
Elementor llama los distintos elementos de diseño Widgets que van incorporando en sus versiones. Actualmente van por la 2.5.6
¿Cómo se usan los widgets de Elementor?
Simplemente arrastrandolos y soltándolos a la zona de diseño en la que nos interesa ubicarlos y al pasar por encima del widget lo podemos editar, duplicar y eliminar, como lo puedes ver aquí
¡Una gozada, súper sencillo! ¿O no?
Sigamos analizando los widgets de Elementor más destacados.
Widget Formulario
Con este widget de Elementor añadirás fácilmente un formulario de contacto a tu web:
En Contenido, puedes configurar las siguientes opciones:
Form Fields: añade los distintos campos del formulario, configurar si quieres motar la etiqueta, el tamaño, el tipo de campo, si es de texto, número, chechbox, de aceptación necesario para los textos legales, etc., además del ancho de la columna en porcentaje.
Submit Button: configura el texto, tamaño y alineación del botón de enviar
Actions After Submit: indicas las acciones después de enviar el formulario, a elegir entre enviar un correo a uno o varias direcciones, redirigir al usuario a una página, enlazar el formulario a una newsletter, etc.
Opciones adicionales: puedes establecer un ID al formulario, realizar un mensaje personalizado, como por ejemplo un mensaje de error.
Widget para Post
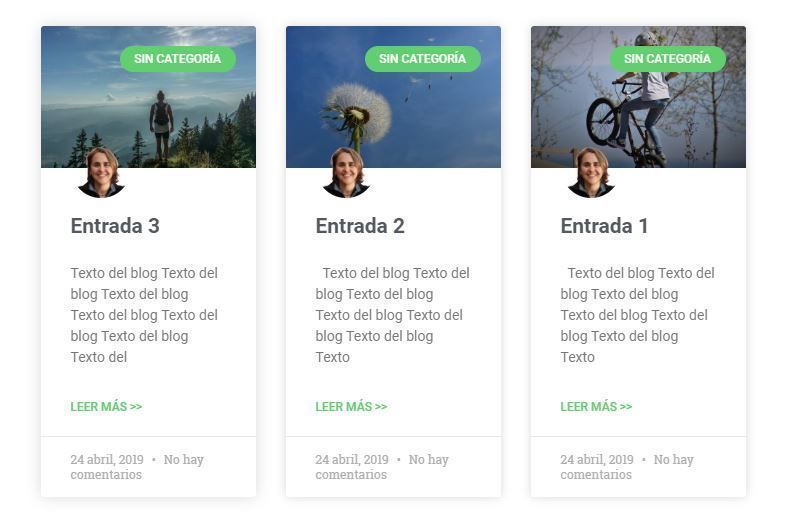
Muestra una lista de las entradas del blog que puedes personalizar a tu gusto e insertar en cualquier página, como verás en este ejemplo:
Contenido
Veamos las principales opciones que nos ofrece este widget de Elementor Pro.
En la sección Disposición, es posible configurar las siguientes opciones:
Diseño: en el puedes seleccionar un formato Clásico o Cards, es decir Tarjetas, como el que has visto arriba en el que aparece el avatar del autor.
Columnas: puedes poner 1, 2, 5 en función de cómo te apetezca disponer las entradas y seleccionarlas conforme a la versión escritorio, tablet o móvil.
Post Image: en la opción posición de la imagen puedes establecer las opciones: Arriba / Izquierda / Derecha / Ninguna
Mansory: puedes activar o desactivar un tipo de maquetación que se va adaptando según el tamaño del contenido.
Título: puedes mostrar o bien ocultar el título del artículo
Etiqueta HTML del título: elegir que etiqueta asignarle al título de la entrada, de h1 a h6 o div, span o p.
Extracto: mostrar o ocultarel extracto del post y establecer también la longitud
Metadatos: puedes seleccionar los metadatos que se mostrarán y elegir entre autor, fecha, comentarios.
Leer más: mostrar o ocultar el botón de “Leer más”
En Paginación, puedes seleccionar cómo paginar los resultados entre Ninguno, Números, Anterior / Siguiente o Números + Anterior / Siguiente
En la sección Estilo, se personalizan estos elementos:
Disposición
Espacio entre columnas: determina el espacio exacto entre las columnas
Espacio entre columnas: estableces el espacio exacto entre las filas
Alineación: puedes alinear el contenido en el widget elegiendo entre izquierda, centro o derecha
Card (se visualiza si eliges el formato Tarjetas)
Color de fondo: personaliza el color de fondo de la tarjeta
Color del borde: elige el color del borde de la tarjeta
Radio del borde: personaliza la redondez de las esquinas de la tarjeta
Padding horizontal y vertical: establece el relleno respectivamente horizontal y vertical de la tarjeta
Sombra de cuadro: puedes si aplicar una sombra predefinida en la tarjeta. En la imagen de arriba está aplicada.
Además de muchas otras personalizaciones más.
Widget Carrusel de Testimonios
Es un widget que mola muchísimo porque te permite agregar un carrusel deslizante de testimonios de clientes en una gran variedad de diseños, personalizables hasta en el más mínimo detalle.
En Contenido puedes introducir el texto del testimonio:
Diapostivas
Artículos: muestra una lista de todos elementos que puedes arrastrar y soltar para cambiar el orden. También puedes duplicar o eliminar haciendo clic en el icono Duplicar o Eliminar
Imagen: elige la foto de la biblioteca de medios
Nombre: escribe el nombre del cliente
Título: introduce el cargo del cliente
Diseño: puedes seleccionar entre por defecto o burbuja
Disposición: elige entre Imagen en línea, apilada, arriba, izquierda o derecha
Slides per view: selecciona el número de diapositivas que quieres mostrar de una vez, de 1 a 10
Diapositivas a desplazar: selecciona cuántas diapositivas se desplazarán en cada pase.
Es posible elegir entre por defecto, de 1 a 10
Opciones adicionales
Puedes elegir si ocultar o mostrar las flechas, la duración de la transición, velocidad, entre otras.
Widget Portfolio
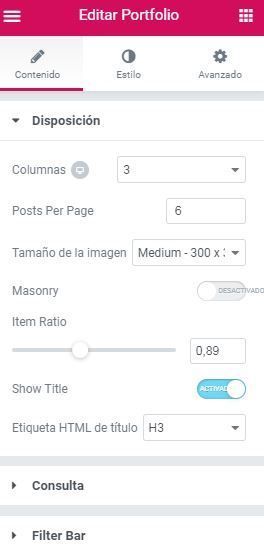
Si quieres aprender Elementor Pro, con el widget Portfolio podrás mostrar páginas, artículos y custom post types de manera muy visual y atractiva.
Columnas: establece el número de columnas visualizable en el widget
Posts per Page: elige el número de entradas a visualizar
Tamaño de la imagen: entre miniatura, media, grande, completo
Mansonry: si quieres activar o desactivar la visualización, tipo Pinterest.
Item Ratio: modificas el tamaño de la imagen
Show title: si quieres activar o desactivar el título de la entrada que se visualizará al pasar encima el ratón
Etiqueta HTML de título: por defecto, h3 pero puedes elegir entre cualquier tipo de h
Consulta
Origen: elige la fuente desde la cual mostrar el contenido. Puedes elegir entre Páginas, Entradas, Selección Manual, Consulta Actual
En la sección Estilo, puedes establecer el espacio entre columnas y de filas, radio del borde de las imágenes visualizadas.
Widget Tabla de Precios
Si necesitas añadir los precios de tus productos, con el widget Tabla de precios de Elementor Pro tienes un montón de opciones personalizables.

Pricing
Currency symbol: elige el símbolo correspondiente a la moneda que usas (euro, dólares, etc.)
Precio: escribe el precio del servicio
Currency format: selecciona el separador (punto o coma)
Sale: puedes activar o desactivar rebajas introduciendo el precio original. Se visualizará el descuento
En Features puedes listar los beneficios o las características del producto, mientras que en Footer, el título del botón de la llamada a la acción. En el ejemplo “Lo quiero” y el enlace a la página correspondiente.
En la sección Ribbon, si quieres mostrar una cinta en la parte superior con un texto que quieras destacar.
Espero que este primer tutorial dedicado a descrubrir Elementor Pro te haya servido.
Si tienes agluna duda o inquietud, puedes dejar tu comentario abajo o escribirme aquí
Por supuesto si te ha sido de ayuda, ¡comparte el tutorial en tus redes sociales! ♥ 🙂












 by SD
by SD